文/Howlin Yang
编辑/Illusion@顶尖文案TOPYS
丨丨编按:有不少人对iOS7 的设计很不习惯,不过也使用这么久了吐槽归吐槽,但你知道苹果设计团队背后的真正巧思吗? 本文作者Howlin Yang 带你从他的观点看iOS7 设计在行动装置上的变革,以及思考背后对未来科技产品的洞见。
又是一篇iOS7 的骂文吗? 不是的。 赞美文? 应该也不是。 在Even wu iOS 7的设计和David Chen「 扁平化是假议题 」两篇大作之后,还敢写这类文章真是找死。
本篇想探讨的是,为什么iOS7会变成这个样子,Apple到底看到了什么样的Vision?
iOS7究竟好不好用? 看看身边的朋友吧,通常是哀嚎的多:
「怎么这么丑啊!」 (视觉出包)
「按钮和内容全混在一起了!」(易用性不佳)
「妈啦!萤光色,我要瞎了!」(视觉出包)
「这根本是Android 啦」(品牌辨识度混淆)
更新iOS 7 有这么惨? 4 岁男孩痛哭流涕
iOS7 用了各种新设计,却造成一场灾难,酸民骂声一片,但我是设计师,尽管不喜欢,在地上痛哭+ 咒骂+ 打滚完之后,爬起来除了要接受,还得学习如何使用iOS7的设计语言。
如Tapity这个Blog写的:「大家都可以說它很糟,但我決定先研究它兩週後再下定論」
Good!!,这心态我欣赏。 于是我也催眠自己:「它没那么糟,它没那么糟,它没那么糟….」最后真的发现, iOS7 想描述的东西并不简单。 希望不是我的幻觉,在此分享:
Flat Design means more than you think.
什么是扁平化? 是不是没有阴影? 没有框? 没有渐层? 没有材质? 就是扁平化?
如果是的话…
巨匠可就乐歪了, Photoshop只要教两堂就可以结业了。 (大误)
老板也乐翻了,因为PPT 也可以做出扁平化设计,人人都是设计师啊! (摊手)
为什么iOS7 要做这种愚蠢的设计? Apple 不行了吗?
我想,它是看到了更远的未来。
扁平化设计,指的不单视觉上,更是资讯架构上。 从2010年Mobile First一书,不停强调的Content First到win8 UI Guideline中,进一步禁止了三层以上的树状选单及iOS Human Interface Guideline中,一再宣扬的几个准则:
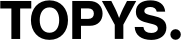
1. Landing Page 不重要,要打开app 马上可以用,别废话,快上菜。
As much as possible, avoid displaying a splash screen or other startup experience.
It's best when users can begin using your app immediately.

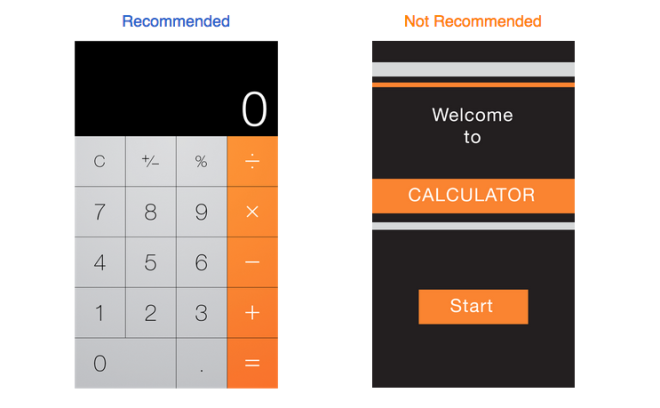
2. 贵宝号是啥,Brand Name 为何,公司理念、老板妄想… 阿撒不鲁的都不重要,重点是使用者。 行销手段,应该低调的,偷偷的、置入性的、暗示的。 只有贵族懂得低调奢华,暴发户却会唯恐人不知。
Incorporate a brand's assets in a refined, unobtrusive way.
People use your app to get things done or be entertained; they don't
want to feel as if they're being forced to watch an advertisement. For
the best user experience, you want to quietly remind users of the brand
identity through your choice of font, color, and imagery.

这一切在都在告诉你,行动介面装置, For users, By users — Made for users, Refined by users.
你的公司不重要,使用者最大。 你想做什么也不重要,重要的是使用者想做什么。
尽管iOS7 没有明讲,但透过介面改造,告诉你就是非得这么做不可,扁平设计(flat design) 不适合复杂、多层次的介面。 我们先回到2009 年,当iPhone 上市时,常看到老板拿着网页,就想把内容都塞到app 里,那时候设计师还勉强能处理,顶多就是导览蠢一点,颜色多一点,阴影多几层,icon 都拟物设计,倒也混过去了。
万一再碰到这种需求,设计师真的要哭了,转成扁平化的过程会相当困难。 不再有阴影、不再有渐层,内容和按钮混在一起… 要知道,表现技法都是设计师的武器呀,我们宛如被剥得精光,被丢到笼子里徒手博兽。 为什么会这样子?
因为设计不再只是视觉问题,扁平化设计和资讯架构牢牢绑紧,要简单,明快,直觉,打开就可以用,比以前更强调Right Here, Right Now。
iOS7假定使用者都是明确的目的导向,对affordance依赖降低,甚至, 不可以有affordance。
什么是affordance? 有些中文翻作承载性,我喜欢的翻译是「可预示性」,表示一个好的介面,必须要提供足够的线索,让人一眼就能看出它是怎么操作的。 例如设计按钮时,会把它画成是渐层的,暗示它是一个突起的立体物,按下去之后,渐层会上下反转,表示已经被按下去了。

又例如,卷轴上的拖拉条,中间通常会有三条杠的突起,代表是可以拖拉的,这也是拟物设计,用真实世界的经验,推知该介面要怎样操作。 affordance 连结了拟物设计、图形介面、以及Don't Let Me Think 等的设计准则。
为什么? 这在人机互动上并不科学啊!
行动介面的设计体验有三种:
1.沉浸式,如游戏,进入另一个世界,这个app 与系统是隔离的,有自己的设计准则。
2.表格式,着重资料类型的app,资料一层层drill down 下去,通常有spring board 的选单页。
3.拟物,用真实物件暗示该按钮的功能,如:齿轮代表设定、垃圾桶代表删除等等。
iOS7 改变了后两者,把拟物减弱,简化成线条状,仅提供你最少的线索,着重在内容表现,视觉上干扰的东西全没了,也可以说介面变得毫无个性。

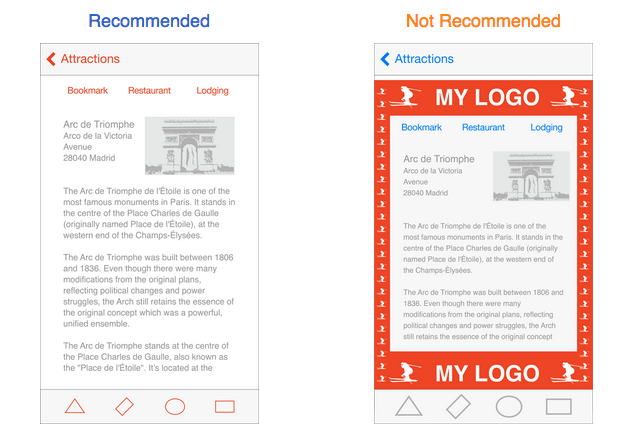
这代表Apple 谕示的使用情境将会是:


是的,在穿戴式情境下,Flat Design 不是选项,而是唯一办法!
拟物设计反而造成困扰。 除了穿戴式装置呢?


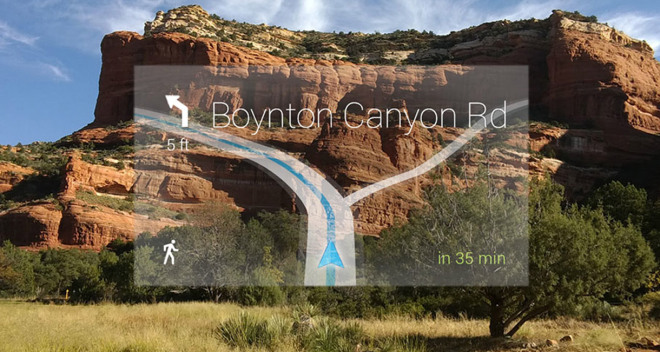
这支老影片暗示了Flat Design 与透明萤幕将改变世界:
新海诚为野村不动产设计的动画,里面有很多flat design 的介面风格,如04'33″ :
很遥远的未来吗? 不,友达已经做到了,跟进者还有LG 和Samsung,透明萤幕结合实体的展示柜已经上市了。 包括我也规画过的这一类专案:



甚至是来自电影的暗示:

iphone6的概念机,请注意到,Apple试着拿掉边框,事实上,它们想打造的是一块可透明也可不透明的「神奇玻璃」:

Transparent Cell Phone Concept,可看到,材质渲染、阴影表现等,在透明材质上效果不好,也没有意义:

以上,为什么iOS7 要做出这么大的改变,应该不是老贾死了所以内斗,听说iOS7 的设计方向也是他拍板的,更不是Jonathan Ive 吞了LSD (大笑)…

而是Apple看到了未来–「人们会活在资讯的洪流里,资讯,存在各个地方、随时随地,虚拟与真实结合,以无接轨的方式和人互动」
他非得这样做,只怕,还晚了Android一步呢。
因此,这些困扰我很久的问题(一堆朋友常问呀问的),都有合理的解答了。
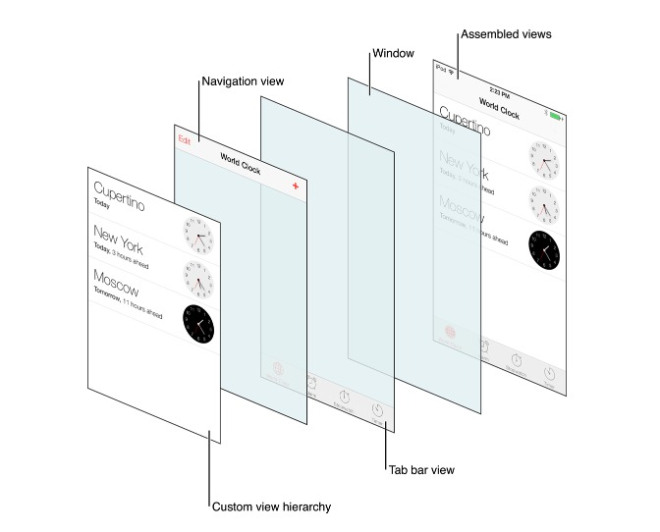
Q:为什么iOS7不建议多层次的资讯架构,却在介面上保留了多层layer的概念?
A: 弥补affordance 的不足,没有材质阴影,却更强调用过场动画带出资讯

Q:为什么iOS 7是白色底? 毛玻璃效果?
A 它在模拟透明萤幕效果(尽管有时候很糟糕…),手机不再是手机,而是一个透明介面,透过这个介面,在真实场景中得到更多资讯。

Q: 为什么颜色那么萤光,我要瞎了!
A:
如果不用这颜色,根本看不见,请想想飞行员用的抬头显示仪(HUD),厂商正千方百计要把它应用在车子上,笔者在规画时也曾碰过透明萤幕的限制:像是最深
黑色只能到alpha 50%,如果用中明度、低饱和颜色,很容易和背景混在一起,一定得用高明度、高彩度的设计。

Q: 字体太细了,我看不见!
A: 挂在透明萤幕上,字体太粗,会档住视线…. 请回想公车玻璃上的电脑割字,多半是粗体字,是否档住了乘客的视野? 是否恼人? 广告是为了由外能清楚看到,如果由内往外看呢?

Q: iOS7 我就是不喜欢…
A: 但你还是会买iPhone 呀,也许iOS 7 不适合现在的硬体,但Apple 需要做实验…. 就算他把使用者当小白老鼠,你也无法抗拒呀。 Apple 目前只在行动装置上尝试扁平设计,我不认为它会扩展到Mac 系统,因为没必要。 但它有必要将各种行动装置的介面体验一致化,扁平化就是最大公约数。
iOS7 做对了吗?
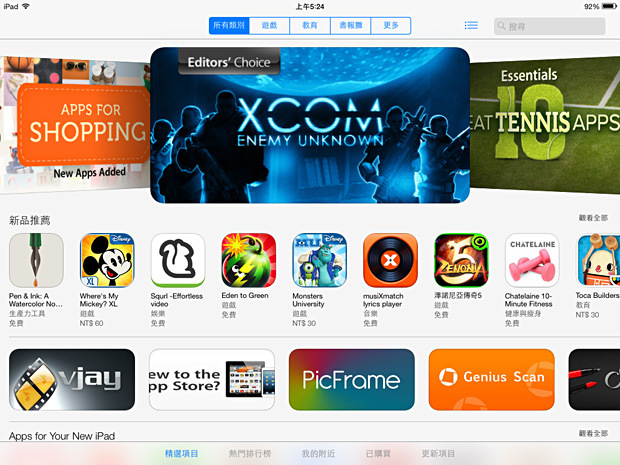
方向对了,和事情做对了,是两回事。 目前来看,Apple 很多地方还没做好,来自使用者的回馈是最准的。 Flat design 并不适合设计多层次的介面,万一再加上浅色配色,结果会更糟,如iOS7 的app store,把颜色玩死了。 像是一堆糖果纸混在一起,无外框设计,无法有效归类资讯,白色也压不住各产品,形成零碎的视觉。 icon 圆角与圆角之间的空间更形尴尬。

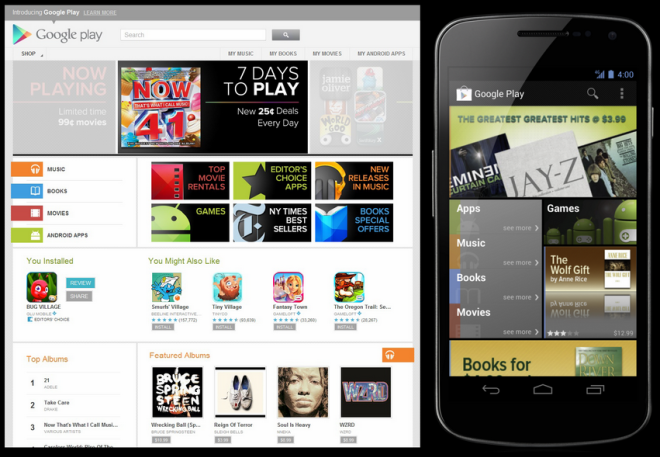
同为扁平设计,Android Market 就比他强:

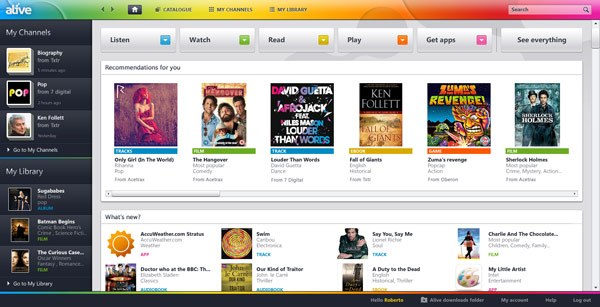
同为白底设计,Acer 也优秀得多,就算把阴影渐层等拿掉也是的:

iOS7 设计是革命的,却也是有漏洞的,倒希望许多把iOS UI kit 奉为圭臬的设计师,其实别那么紧张,Apple 也会犯错,行动装置扁平化是个全新挑战,还没成熟,任何人都来得及作定义,dribble 上还有许多redesign 的好作品,只要看见Apple 的看见,了解其心中的「大苹果」,即可随心所欲,也不逾矩了,甚至能做出比它优秀的介面呢。
via:posdon