首先,来介绍一下,大家好,这是我女朋友… 额不对,这是我们又爱又恨的LOL猴哥的项目。

废话不多,先来扫码体验完再说!

下面就给大家分享下这个项目的整个执行过程,可以说是“亲手”教你怎么做一支H5了!
part1:前期沟通及创意
当我们收到客户爸爸的Brife时,这简洁的“需求”屁屁踢让我们虎躯一震,真是能用4P说完的事,绝不多一个P,重点是开头结尾还各占了一个P,真是利落。

接到Brife后我们跟产品爸爸沟通过一波电话会议,就开始进入到疯癫模式!

前期的沟通以及敲定创意脚本阶段,占了整个项目绝大部分时间。我们从LOL悟空的官方资料出发,再结合全球赛事以及凸显手办性格特征等内容,前后一共出了大约五六版方案,到最终确认,差不多花了十几天。

每天晚上都在喝茶抽烟撸方案…
方案最终大纲:悟空手办从现实生活中转入二维世界,在二维世界大闹一番,途中会经过总决赛各大赛场,最终因为太过于狂妄又被封印回现实生活中去。
当创意内容确认后,就开始具体用文字描细化出每个分镜内容。

part2:角色风格确认及脚本分镜
接下来,原画同学根据脚本内容画出角色风格稿并画出分镜,使整体故事线以画面形式完整呈现。

视觉风格参考
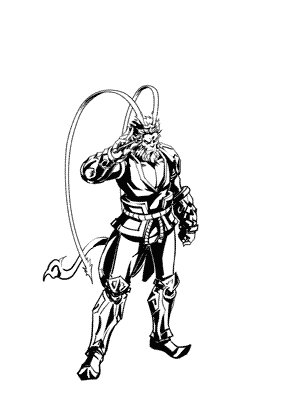
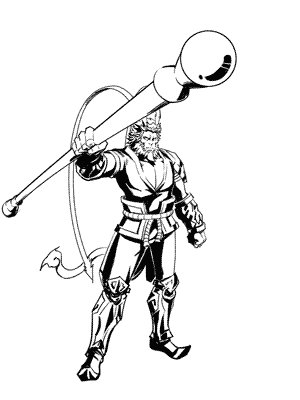
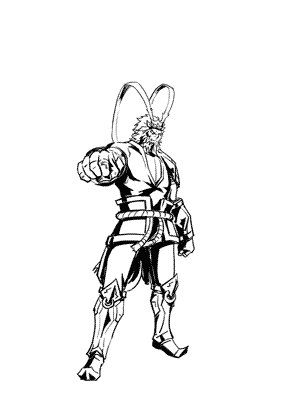
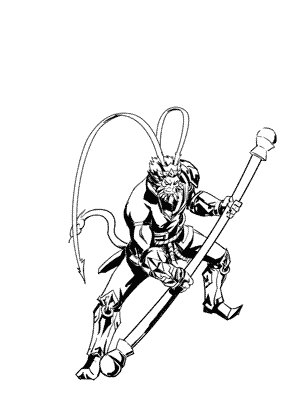
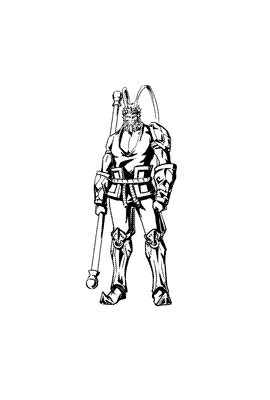
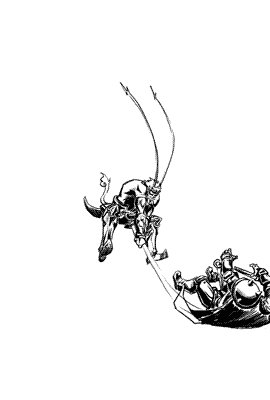
根据参考,风格上面我们设定为粗犷线条、大透视为主,猴哥的形象经过原画小哥之手被我们反复虐N遍后最终是这样子的。

孙悟空不同视角
人物完成后是分镜内容,H5呈现的方式主要以视频形式为主,宣传手办产品本身,所以没有增加过多交互,以品牌呈现为主。

部分分镜图展示
part3:动画呈现方式:补间动画+逐帧动画
讲述整个故事内容的时候,我们需要从视觉上凸显悟空的个性桀骜不羁的风格。所以我们决定视频以补间动画+逐帧动画两种动画方式来完成。

逐帧动画参考【日本广告-泡面诞生之章】
以逐帧部分穿插,补间+漫画框形式讲述整体故事,逐帧部分让整个视频层次丰富且因为动作连贯的关系,更容易凸显悟空的性格特征。
·逐帧部分内容
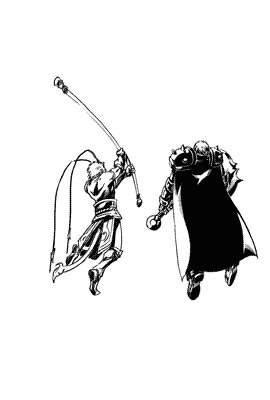
主要呈现在悟空遇见易大师,去挑战各路英雄,征战各个城市的赛场。其中与悟空对抗的配角,我们也重新打造符合整体视频视觉风格的人设图。







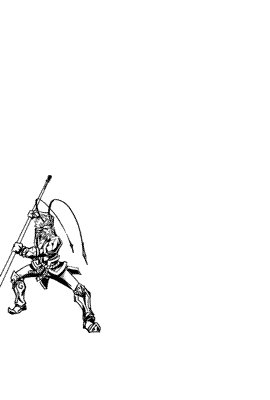
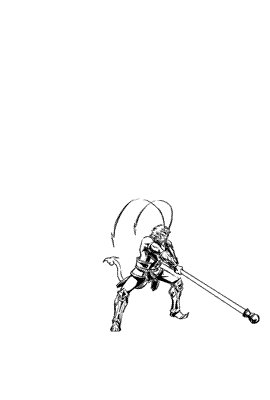
悟空逐帧动态

峡谷小兵,易大师人设稿
除去逐帧部分,剩下部分动画内容,我们就主要以补间动画+漫画框的方式来描述整个故事剧情。(此处神略几百字…)
part4:悟空手办现实与二维的结合
H5整体的动画搞定后,还要完成现实的手办到二维悟空的转变,经过多次沟通,我们确认以实拍+一小部分逐帧来完成整个转变的过程!

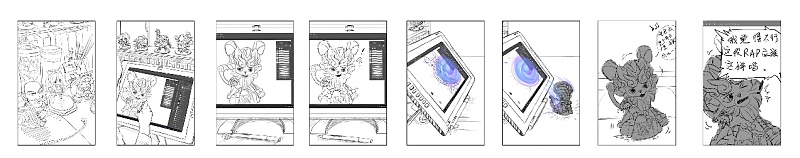
实拍部分我们把场景拟定为一位拳头的画师正在绘制悟空手办的形象,悟空不满画师所画的形象从板子中跳出来,在现实中表达自己的情绪,然后再回到二维中去告诉大家自己的形象应该是什么样子,这样的故事情节~

实拍部分分镜草图
定格动画参考 - EZ手办宣传视频

因为EZ手办有大部分是三维制作,考虑到时间不够,所以我们只是借鉴定格的方式,还是以手办做文章,简单的做定格,没有加入三维内容。

part5:惊喜彩蛋:小青龙定制“黑趴”
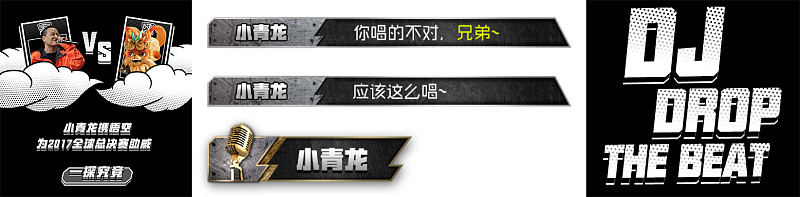
最后在音乐方面,产品找到游戏哈的小青龙为项目配乐,专门定制了一首悟空手办的“黑趴”,QQ音乐可以搜索听到完整版本。
由于歌词较长,大约在三分钟左右,植入到H5内时长太久会影响到用户体验,所以我们用AU把小青龙的词进行剪辑后重新编辑,然后在2段节奏上加入节奏,让2段分开音乐连贯组合起来,最终形成我们现在所听到的这个版本。

最后在视觉上面,音乐小青龙音乐的植入,我们在H5视觉上加入“中国有嘻哈元素”,让用户体验更为直观且贴切。

除了以上我们在视觉上模仿有嘻哈的元素上,我们在歌词中也请专业的音乐团队帮我们把小青龙整首歌曲的韵脚,各种压根据有嘻哈的方式逐一呈现出来更直观的展现给大家!

终于到了结尾......
这种手把手的教学分享真的难得一见了,这么用心不给赏个赞么~![]()