每到年底,各大机构都在释出行业趋势报告,总结今年的行业亮点,并预测明年的趋势。今年,加拿大设计公司Molo继续在Adobe旗下展示创意作品的在线平台Bēhance发布设计趋势报告。虽然已经有用户评论这份报告“干货不足,水分有余”,但还是值得解读的部分。今天,我们就来看看这份报告里到底有什么值得看的亮点,挑出这份报告的关键词。
关键词 1:动态
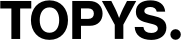
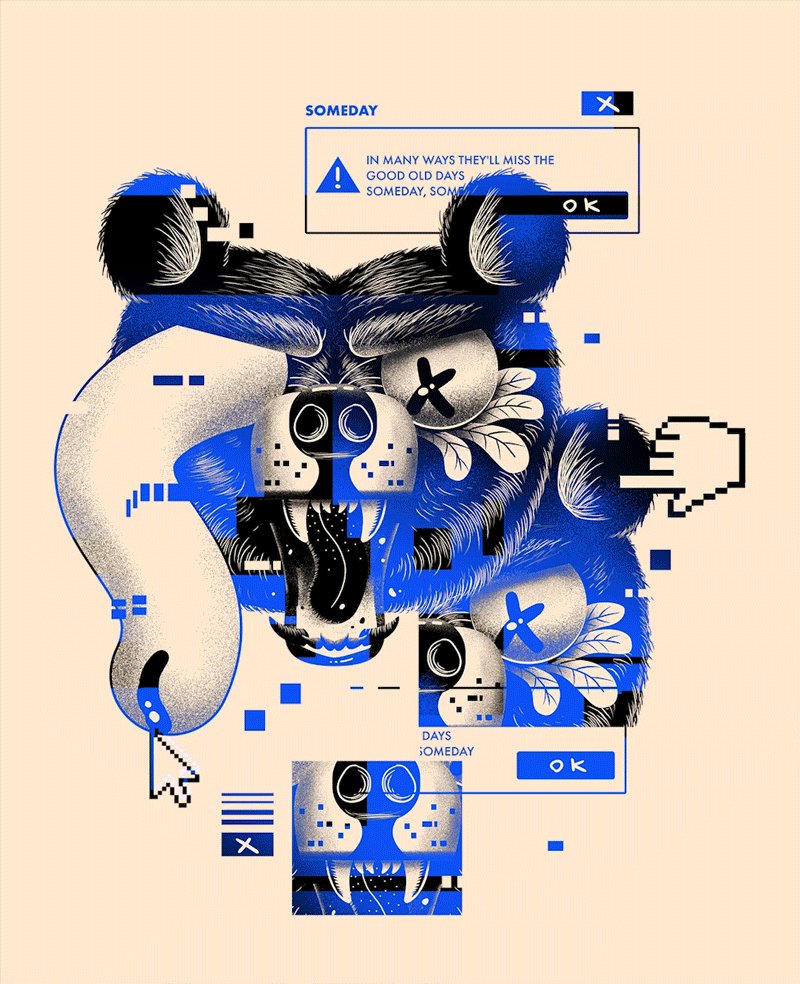
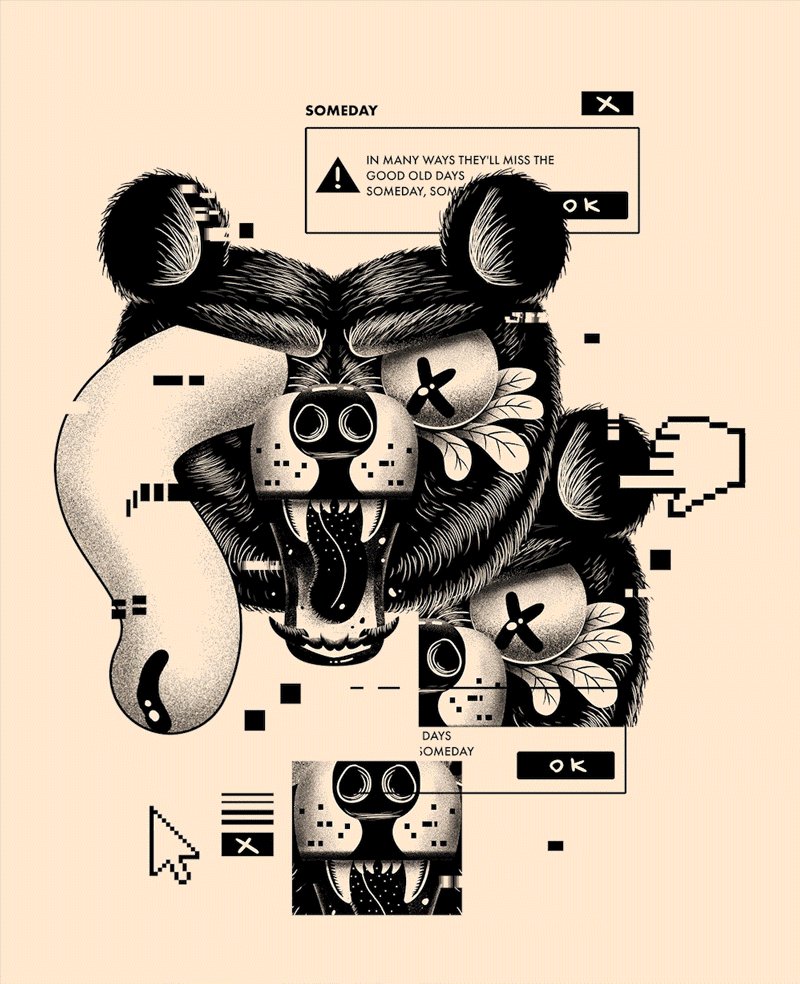
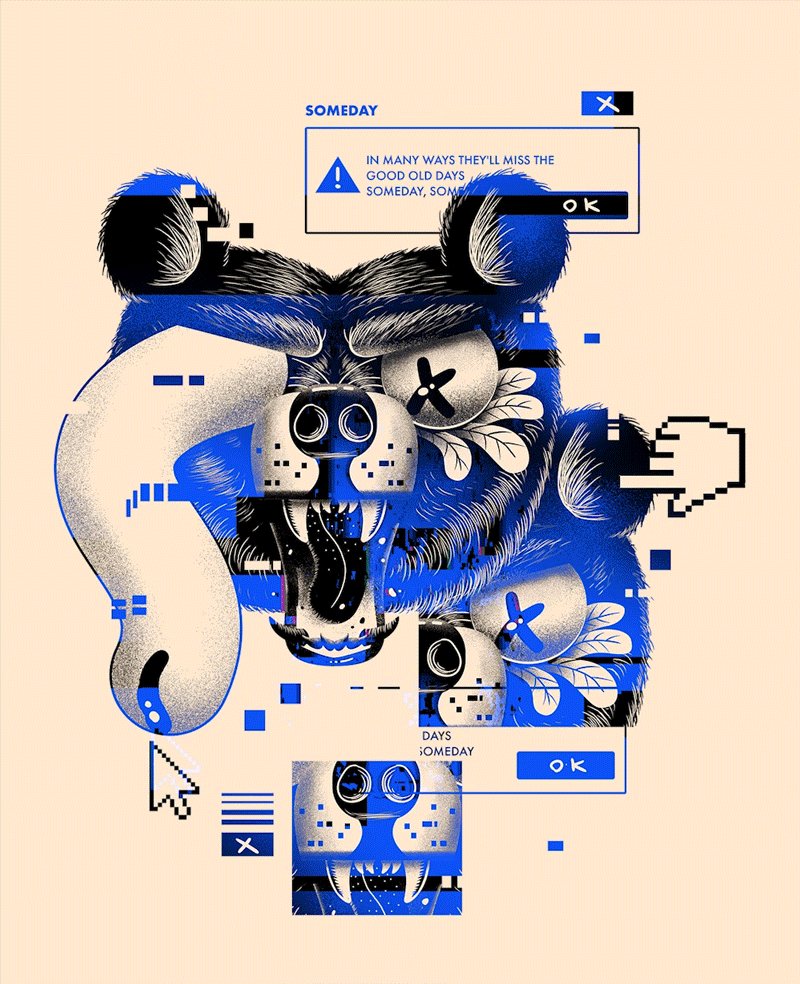
 Failing Windows by Pierre Kleinhouse, Ohad Zivony
Failing Windows by Pierre Kleinhouse, Ohad Zivony
重要的话说三遍——动态,动态,动态!
在报告的开头,Molo公司就提出了动效和动画设计将会成为2020年主要趋势。他们做出这样的预测是基于在过去的一年里,动态和动画设计在越来越多的领域得到了应用。从自动播放的GIF格式logo到与用户有互动的H5页面和图标,动态和动画设计的应用已经慢慢取代了静态的图片展示。

Flying Veggies by Patricia Reiners
究其原因,动态的设计更容易捕捉到人们的注意力,也可以表达出更多的内容。与此形成鲜明对比的是,在2018年出品的《2019年设计趋势报告》中,Molo团队认为粗体字会代替图片的存在,成为传递信息的方式。时隔一年,Molo团队在新报告中提出了不同的观点,认为带有动态的图片会成为信息传递的主力军,究其原因,是在信息爆炸的时代里,注意力就是一切。人们的注意力被越来越多的信息源分散,如果想抓住读者短暂的注意力,文字肯定不是最理想的选择。

Alarm App for the Deaf by Tagir Tikeev
动态不一定是需要表达一个完整的故事。事实上,报告也点出了交互也是UI/UX的设计趋势,一个小小的动态效果就可以带来不一样的效果,让用户有新的体验。这种趋势特别出现在移动终端上,因为科技发展的不断发展,移动终端已经成为了重要的信息源,而近年来,4G网络的广泛应用,大量的动态设计的充斥在移动终端(你能够想象用3G网络看H5页面吗?)。而5G网络的出现端倪,也让设计师们相信日后更多、更复杂的动态设计会出现在网络上。
关键词 2:粗

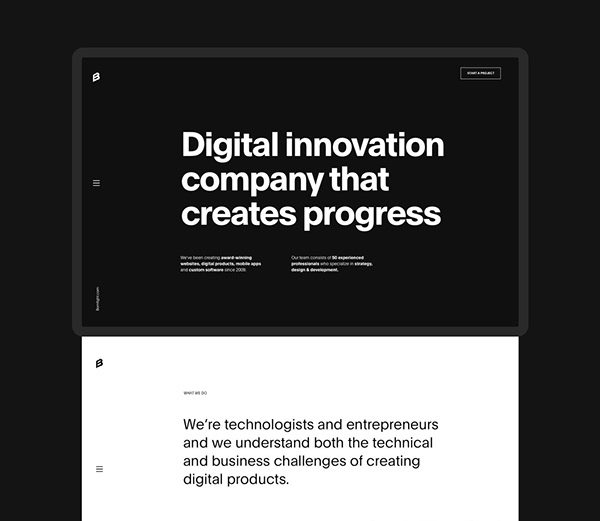
Hrvoje Grubisic, Bornfight Company - Project: Bornfight — Digital Innovation Company
不光是要字体粗,颜色也要大胆(bold color)。
 CAT bar and dance club / 2019 by kissmiklos , Eszter Sarah
CAT bar and dance club / 2019 by kissmiklos , Eszter Sarah
过去3年里,大胆的用色一直出现在各类设计中。丰富、明亮而生机勃勃的颜色好像取代了莫兰迪色,再一次夺回了设计师心头好的C位。特别是在插画创作、平面设计与产品设计中,设计师们争相用出挑的颜色来抢夺潜在客户的注意力。
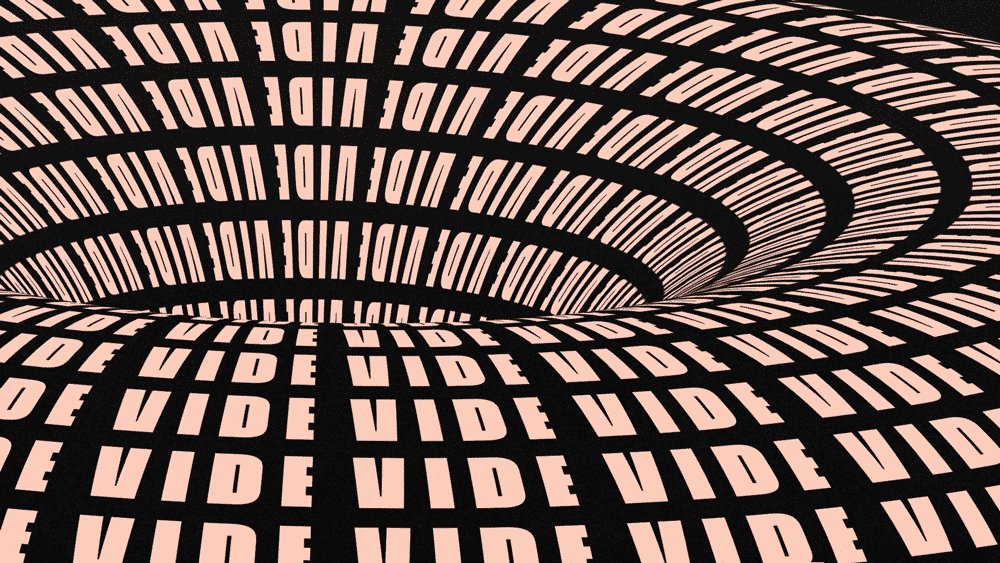
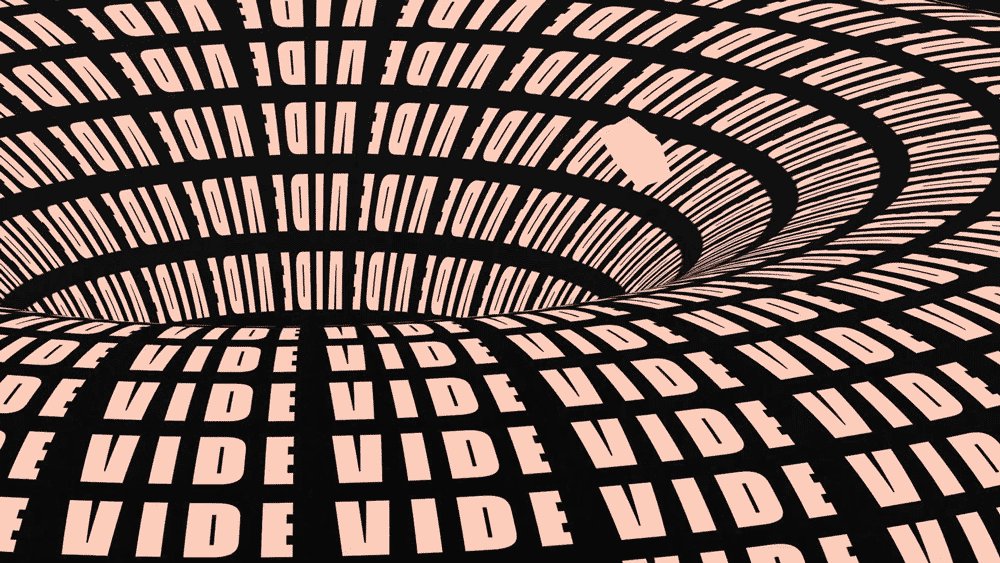
 Bauhaus_100 (x3) by BunkerType (Jesús Morentin)
Bauhaus_100 (x3) by BunkerType (Jesús Morentin)


以上两则图片来自:Grafika by Gimmick Studio
字体方面,粗体字依旧抢眼。2018年Molo发布的趋势就提出了“更大、更粗、更好”的口号。今年的预测里,粗体字、客制化字体、运动字体、文本堆叠等设计元素与手法表现亮眼。出人意料的是小写字体打败了大写字体,成为设计师的新宠。Molo在报告中表示:“越来越多的应用采用了小写字体,因为小写字体更容易阅读,也能更完美地融入一个极简而现代的设计中。明年,我们确定这种风潮还会得到延续。”
关键词 3:插画风


不光是在创作方式上,插画独领风骚。在预测报告中,Molo认为插画风格将在UI/UX设计、平面设计与包装设计中继续流行。Molo认为插画除开有辅助诠释文字的作用之外,还可以给概念一些原创的意义,从而更好地传递信息。

在插画风格上,Molo的报告点名要注意角色设计,让设计师将自身的性格特点注入进角色中。同时,还可以丰富插画的纹理,增加表现效果。另外,虽然3D风格受到了部分读者的青睐,但扁平化、无透视画法的插画风格也有属于自己的狂热粉丝。
关键词 4:次元壁

NASA X BBC | Unnatural World by Studio—JQ ∆
不光设计师们已经看厌了,臣妾都已经说!倦!了!但3D效果将继续引领设计界潮流。从3D插画,到3D动态设计,再到3D平面设计,Molo的报告不厌其烦地向我们强调3D在设计中的广泛应用,并重申其潜力。

但值得关注的点却不止3D。在移动端加入AR技术、人工智能、VR技术以及VUI(语音用户界面)成为了未来发展的趋势。报告中虽说大众对这些“新鲜事物”尚未完全接受,但作为设计师和开发人员的任务是将在技术与用户之间搭建桥梁,让人们能够更好的使用这些技术。
报告中还举出了自动聊天机器人就是利用了人工智能技术,来提升用户体验的例子。很多大型企业已经应用或者开发此项功能。究其本质,还是在于利用科学技术打破次元壁,让人们用与以往不同的方式去体验,让科技与设计完美地结合,以提高用户的体验感。
如果你想阅读完整版报告,请点击此处。
你认为2020年还有什么设计趋势呢?不妨大胆畅想,与我们分享吧!