虽然我们都已经真诚呼吁了一万遍了,和谐上班、禁止内卷,但常常不知不觉又从一个圈卷进了另一个圈。创意人,在创新“内卷”的玩法上也很有一套。字体、图标、版面设计的battle已经是常规操作了,没想到一个小小的“页面滚动”也能有这么多玩法。
默认了垂直向下是唯一的方向,于是我们也习惯了进行滚动鼠标滚轮或触控板的机械行为,但这些网站偏偏就不愿意墨守成规,玩法一个接着一个。

(友情提示:如果你觉得技术小哥头发还挺多,那么不妨把这篇文章转给他看看。)
万花筒般的陷阱游戏
(studio-laucke-siebein.com)
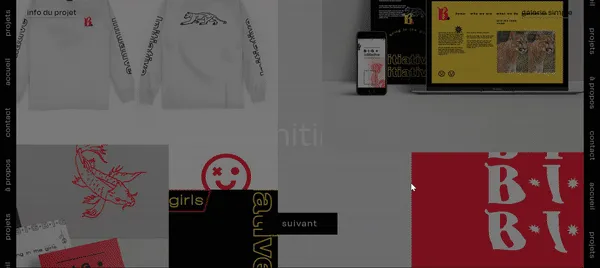
劳克·西贝恩工作室(Studio Laucke Siebein)真的太喜欢“恶作剧”了。
点开它们的网站,首先会跳出三个闪烁像灯牌一样的三角形,上面写着“向下滚动!”好呗,试试看你就中计了。
原本以为只是一个醒目的引导动画,没想到却是来到爱丽丝魔法世界的镜子。向下翻动即可预览的长的垂直文档是不存在的,整齐干净的信息展示也是不存在的。当你滚动鼠标,一切图案开始变形扭曲,简直就像在玩万花筒。
劳克·西贝恩工作室认为,前景和背景的不同运动模式和视角,总会产生奇妙的、令人惊讶的效果。这个理念构成了它们在网站上的空间实验:平面设计、出版物、活动摄影等工作图片随着鼠标滚动,开始从四面八方地展开,没有空洞多余的文字描述。只有点击左上方的文本,试图与工作室取得联系才会结束这一切。对于一个贩卖视觉创意的工作室来说,人狠话不多,直接把作品哐哐砸在观众脸上,确实挺酷的。

潘多拉的现实主义魔盒
(https://www.doncarlomtl.com/projet/dreyfus)
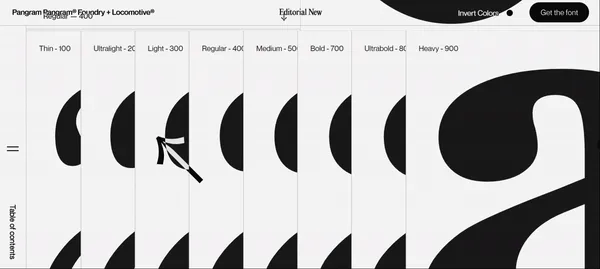
同样是视觉工作室,位于蒙特利尔的Don Carlo的网站设计也非常有特色。整个设计真的非常蒙特利尔,能联想到去湖边烤肉骑马、在斜坡广场买花写生这种既轻度又现代的生活方式。
进入网站,在一个类似水管的盒子里,一个似驴非马的奇异动物探出头来。滑一滑,一个作品窜了出来。再滑一下,又出来另一个项目。鼠标放在“Suivant”之上,动一动,它能翻转360度还自带轨迹。灰度的配色和简洁的画面,再配合这种进出方式,有一种冷峻的幽默感。

蓝屏做转场,中间又是一个神话插图中常会出现的类似葵花的不明生物,整个滚动设计简直太有现实主义潘多拉魔盒内味了。(求生欲:并没有说产品不好的意思)

在数据画布中的伦勃朗
(https://www.nextrembrandt.com/)
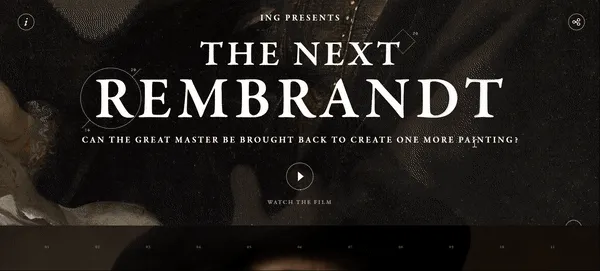
伦勃朗,摄影圈和美术圈的双栖“网红艺术家”了。阿姆斯特丹的数码创意工作室超级英雄芝士蛋糕(没打错字,真的就叫Superhero Cheesecake)在一个关于伦勃朗设计项目的展示网页中也做出了新花样。
观众在浏览网页时,更像是在拿着放大镜看一块画布,标识和分隔符号像星座一样连在一起。虽然还是垂直向下的逻辑,但却给人一种平移拓展的错觉。Google的艺术文化频道也经常通过滑动指令,对网页进行放大或缩小来注解作品。
同时,芝士蛋糕的网站,用极简的线条和图案展示信息,大量的留白给予观众喘息的空间,表达了美术的优雅。当你滚动体验时,你能够发现更多关于这个“数字绘画”的细节,包括150GB的数字渲染图形、3D打印中的1.48米像素等等。会帮助观众了解作品的亮点和执行背后的完整故事。

Anyway,我们来理一理这些“新滚法”的小撇步。
其实很简单,一个是打破传统的垂直逻辑,尽管文本依旧是一种“自上而下”的打开方式,却用“障眼法”让观众觉得空间在往左右、甚至某个斜角折叠。第二个是打乱了工整的布局,通过看似松散的排版使得画面流动感更强。因此观众会认为网站本身的引导性和指令性降低了,自身获取信息的自由度更高,同时有更多的沉浸感。当然,随之而来的问题就是可读性的下降,所以爱这样倒腾的还是图像为主的视觉类网站。
玩页面滚动,其实有点“连脚趾头都在发力”的意思。看似没有改变大的外观,但却把整个气都提了起来,表达了一种支棱起来的状态。这种不光要做好内容,还要提高行业整体勤奋度的行为也在提示我们:细节制胜啊朋友们!