摊牌了,病中的我向这几个有趣的网站投降了,爬起来也要给你们推荐。到底怎么有趣,我慢慢说,你慢慢听,毕竟大家现在心肺功能都不是很好……
#互联网时代的技术复古


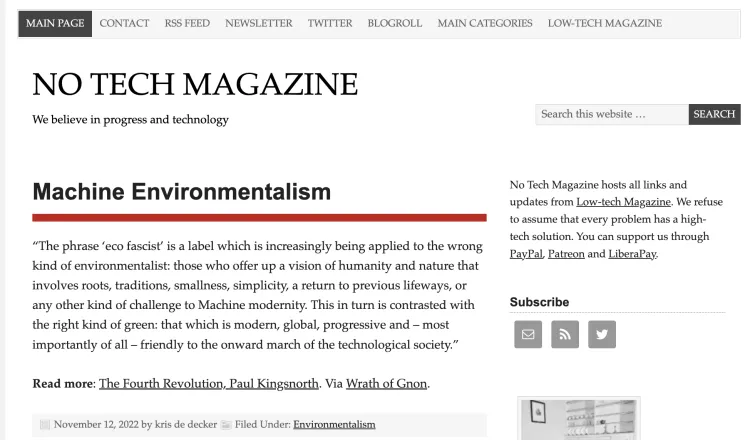
No Tech和Low Tech的创始人都是一位名叫Kris De Decker的记者,从两个网站的名字不难看出,Kris De Decker是一名「低技术倡导者」,相信技术,但不承认技术就是要越先进越好。
自2002年以来,她一直在撰写有关网络能源的消耗和节约、如何利用复古的机械设备为消耗性电器供电的相关文章,这些文章也都发布在以上网站上。在No Tech和Low Tech上,你可以看到一些正儿八经的研究文章,比如《所谓第四次农业革命的日常反叙事》、《城市鱼塘 : 城镇低技术污水处理》之类,也会看到《如果我们用弓箭代替枪支和子弹会怎样?》《如何打造实用的家用自行车发电机》《被遗忘的服饰:臀部围巾》之类略带猎奇效果的有趣内容。

当然对于Kris De Decker来说,这些文章可并不是为了吸引眼球,她会在里面认真地探讨“和现代枪支相比,前工业时代的弓箭从射程、杀伤力、射速、弹药供应、操控便捷性等方面,表现力如何”,或者是“自行车发电机从制作到使用的全部流程实操说明”,也就是说,她在非常认真的探讨在技术至上的今天,我们有没有可能过一种低技术、低效能但却更加单纯美好的生活。
而且,为了体现言行合一,Kris De Decker在2018年直接把两个网站的服务器都接在了太阳能供电设备上,还由此得出了一个酷到不行的宣言「只要下雨就下线!」。
在接受采访时,她提到泛滥的数字内容对环境的影响:我们的网站变得越来越繁重;我们花在网络上的时间越来越多;大量隐藏的数据流量(监控资本)无形中推高了互联网的能耗。不解决这些,环境问题就永远都解决不了。
或许,Kris De Decker的话说得略显极端,但实际上我们是否可能在飞速向前不会回头的技术大潮里保持清醒和冷静,做一个保守主义者,答案也未必就是完全不可行。
#可持续设计网站SSD

可持续设计网站是否听着让人不明觉厉?简单来说,SSD在做的事情就是通过更合理的视觉、交互、图形设计让创建、运营和维护一个网站的能源成本更小。而它们的理念是:作为网站的设计者,应该清晰意识到每个链接的点击、流媒体视频或下载的图像都会在我们的星球上留下印记,而一个网站的颜色、排版、动画、代码大小和托管服务器的选择都会影响它的耗能。作为一个开源网站,SSD汇集了来自世界各地的创意工作室对这一课题的研究和实践,如果你想学习制作更环保的网页,那么它会是一个不错的入门学习网站。


网络带来的美妙体验和看似无穷无尽的可能性,已经掩盖了数字和虚拟服务的环境成本,并不是每一次从物理到数字的过渡都是更加可持续的,近十年来,数字技术占全球电力消耗的 5% 至 9%,我们以为虚无缥缈的云端实际上建立在无数耗能巨大的地表基站和电信设备之上。
至于对我们这些普通人来说,如何更环保地使用数字技术——大概答案就是「少上网」?
#今天地球的邮箱满了吗


同样致力于节能减排,总部位于伦敦Anyways Creative立足于一个更小的点——邮箱清理。
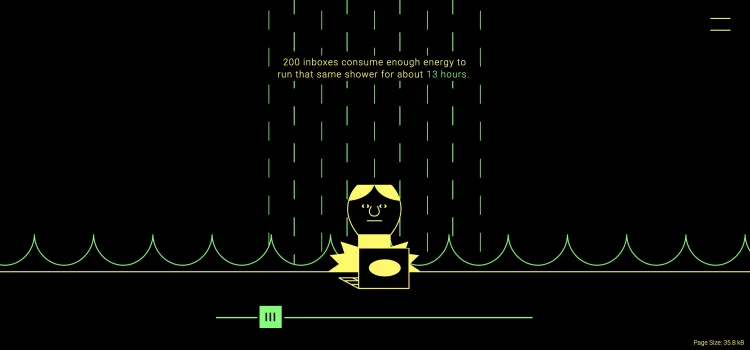
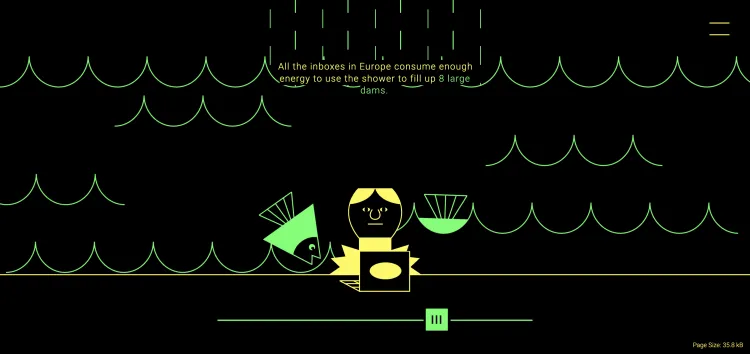
在以上网站中,交互和视觉做得最舒适的也是Anyways Creative的thanks-in-advance,首页先用耸动性的标语「今天地球的邮箱满了吗」来引起注意和好奇,再用多种类比解释为什么邮箱“事关重大”。
200个电子邮箱耗费的能量可以换算成13个小时的热水澡;或者供一辆汽车行驶42.5公里;又或者,点亮8716只灯泡1小时。

这些直观的数据会让你好奇——我那每天安安静静躺满未读邮件的邮箱,这么耗电吗?
事实是,在线托管的每个文件都存储在需要能量来加热、冷却、供电以支持访问的服务器上,当然也包括电子邮件和缓存网页。

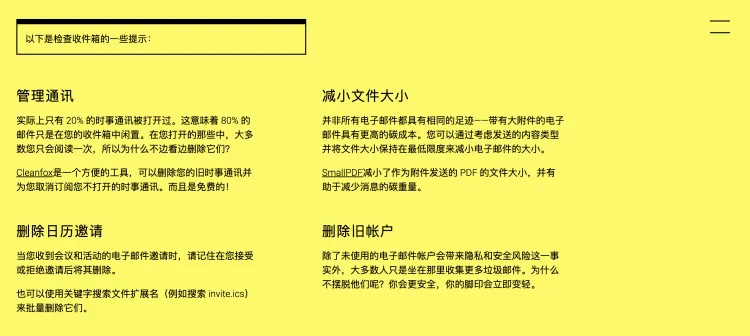
当然啦,提出问题却不给答案,基本上是在耍流氓。thanks-in-advance给出的解决之道,细看下来并不难执行,只要养成习惯即可。
而在最后,thanks-in-advance还分享了自家网站可以做到耗能低于大多数网站97%左右的秘诀:首先是背景色和字体颜色使用两种高对比度的颜色,用户不必调高屏幕亮度即可看清;其实是交互的部分只使用使用CCS制作了简单的SVG动画,不涉及图片或视频动画,因此只需要几行代码即可;不像许多网站一样,每次访问者加载页面时,新的页面都由内容管理系统 (CMS) 即时生成,thanks-in-advance将网站手动编码为静态网页,这就意味着服务器的总体耗能要少得多……
每一个不曾上网的日子,都在为地球母亲的健康做贡献。不知道这样想想,会不会有效抑制网瘾?或者有否安慰到正在生病的你?总之,要开心,要健康,少熬夜,多养生,以及,祝愿大家都快点好起来哦。